Setup CORS
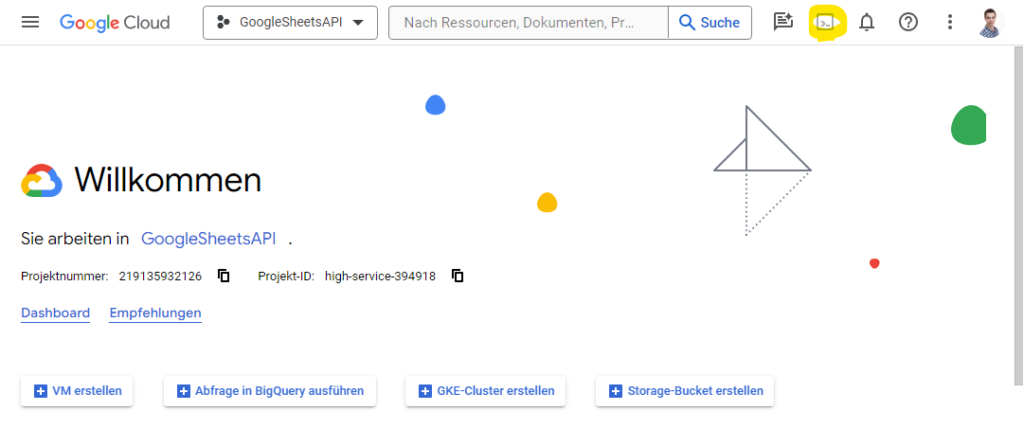
1. Cloud Console Aufrufen:
https://console.cloud.google.com/
2. Terminal/Shell öffnen

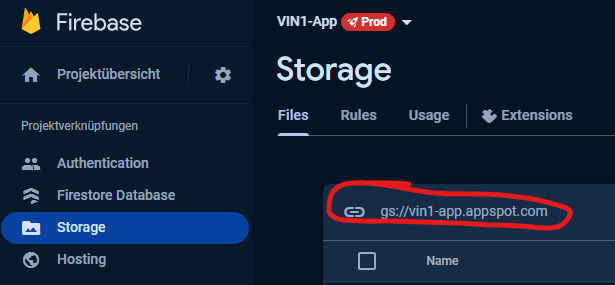
3. im Terminal Cloud Storage Bucket CORS Optionen anzeigen. Als Indentifizierung zum Projekt braucht man den Link zum Storage Bucket.

4. Befehl eingeben:
gcloud storage buckets describe gs://vin1-app.appspot.com--format="default(cors_config)"Der normale Output ist hier erstmal null.
5.JSON Datei für CORS anlegen. Dazu auf den Code Editor wechseln oder per nano etc. anlegen:

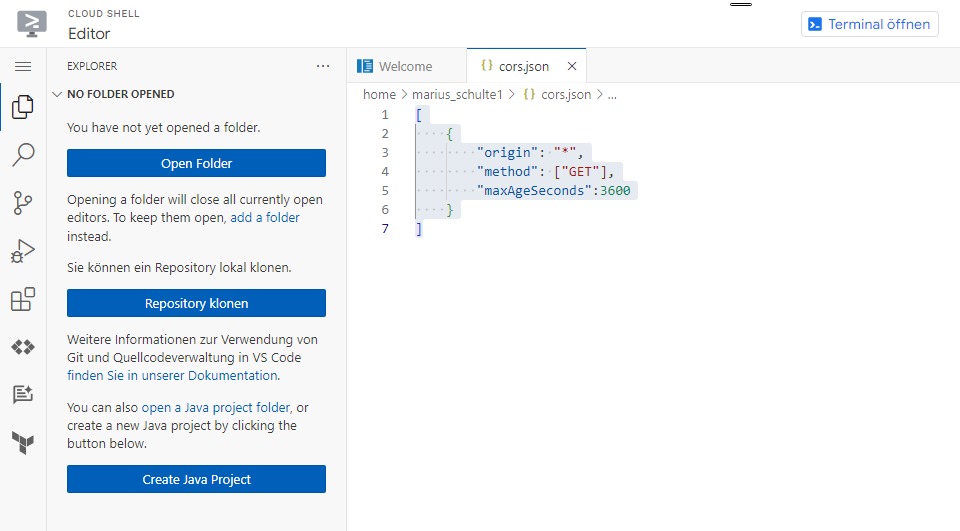
6. Hier dann eine neue Datei anlegen, z.B. cors.json mit Inhalt je nachgewünschter Konfiguration:
[
{
"origin": "*",
"method": ["GET"],
"maxAgeSeconds":3600
}
]
7. Datei speichern, hier z.B. default Pfad: /home/marius_schulte1/cors.json.
8. Danach Editor schließen.
9. Wieder im Terminal: Befehl: ls, dies sollte nun die cors.json Datei anzeigen:

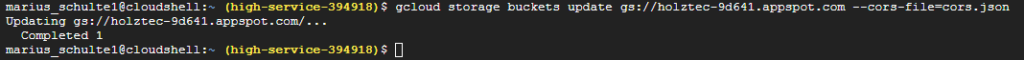
10.Update der CORS Konfiguration mittels folgendem Befehl. Hier wird auch wieder der Storage-Link von oben benötigt, ebenso der name der json-Datei, hier cors.json:
gcloud storage buckets update gs://holztec-9d641.appspot.com --cors-file=cors.jsonOutput:

CORS sollte nun erfolgreich implementiert sein.
Anzeigen lassen kann man sich die Konfiguration erneut mittels:
gcloud storage buckets describe gs://holztec-9d641.appspot.com --format="default(cors_config)"